The CmapViewer is a software utility to view and embed Cmaps that are stored in CmapServers. It is the default Web viewer for Cmaps stored in the Cmap Cloud, the IHMC Sample Knowledge Models Place, and several other IHMC CmapServers. It is not part of the standard downloadable CmapServer and its therefore not available on all CmapServers.
In its simplest form, the CmapViewer opens a Web page and displays a Cmap that is retrieved from a CmapServer. Additionally, it allows the user to specify the size of the iframe in which Cmap will be displayed, and allows the user to control some aspects of how the Cmap is displayed. The CmapViewer generates an SVG image of the Cmap retrieved from the CmapServer, and thus presents a high-quality display of the Cmap at whatever scale the user chooses. With appropriate permissions, the CmapViewer allows users to Annotate the Cmaps. The Annotations are compatible with Annotations in CmapTools. On the CmapServers where the CmapViewer is installed, it replaces the HTML/web viewer with which Cmaps have traditionally been displayed from CmapServers. The Cmap can be accessed by two types of URLs:
Cmaps in the Cmap Network (and in the CmapServers in particular) are identified by their unique resource-id. Users don’t need to manage these resource-ids, they are handled by the CmapTools software. However, we need to make reference to the resource-id when explaining the format of the Cmap’s URL. The URL displayed on a Cmap’s window in CmapTools, as will described in a section below, already incorporates the resource-id , and thus the user does not have to worry about it.
The URL to a Cmap can directly invoke the CmapViewer by using one of the following two format:
http://<CmapServer-domain-address>/viewer/cmap/<resource-id>
http://<CmapServer-domain-address>/rid=<resource-id>
As an example, the following URL will display a Cmap about CmapTools:
The URL could can also be presented in the more traditional CmapTools format:
Both formats will invoke the CmapViewer and display the Cmap, as shown in Figure 1.
Figure 1. Cmap displayed with Cmap Viewer
At the top of the Cmap the title is displayed, which includes the name of the map and the Focus Question. Below it, a toolbar with three icons are (optionally) displayed. These represent, from left to right, "Annotate", "Save" and "Embed". The "Annotate" icon allows a user to add post-it type annotations to the Cmap. These annotations are compatible with the Annotations feature in CmapTools. A user needs to have Annotation permissions on the folder that contains the Cmap, and may be asked to provide a userid and password to authenticate. To save the annotations, the "Save" button is used. The "Embed" button provides information on how to embed the Cmap in a Web pages, as explained in a section below.
The CmapViewer has a number of options to configure the mode in which the Cmap is displayed, how its visualize, and what is and what is not visualized.
The following parameters can be specified with the CmapViewer's URL to configure the way the Cmap is displayed. Figure 2 shows the part of the display affected by the parameter.
| Parameter Name | Value | Default | Description |
|---|---|---|---|
| title | true | false | true | Indicates whether to display the Cmap's Name and if available, the Focus Question. |
| cmapBorder | true | false | false | Indicates whether to display a thin border around the concept map itself. |
| toolbar | true | false | true | Indicates whether to display the toolbar used to switch between view-only and annotation mode, to save annotation changes, and to display the code to use to embed a concept map in a Web page. |
| footer | true | false | true | Indicates whether to display the CmapTools footer. |
| annotationEnabled | true | false | false | Indicates whether to enter the view in view-only mode (false) or annotation mode (true). |
As an example, the following URL displays only the concept map, without any other of the CmapViewer components:
The following URL displays the concept map in annotation mode with the toolbar and border around the concept map, but without title and footer:
Figure 2. Sections of the display controlled through the CmapViewer's URL parameters
An opened Cmap from a CmapServer that supports the CmapViewer (requires CmapTools v6 or later) will display, at the bottom of the Cmap window, the URL for the Cmap and an icon that when clicked will display the code needed to embed the Cmap in a Web page, as described in the next section. The URL can be copied, and clicking the button on the left invokes the CmapViewer on the default Web browser. If the embedding code icon is not displayed, the CmapServer on which the Cmap resides does not support the CmapViewer, and the standard Web view of the Cmap will be displayed.
Figure 3. The URL at the bottom of an opened Cmap from a CmapServer that supports the CmapViewer.
A Cmap stored in the Cmap can be embedded into any Web page. The embedding code allows various configuration options. The Cmap is embedded using an iframe tag.
<iframe src="<viewer-url>" width="<width>" height="height" frameborder="0"></iframe>
The viewer-url is the direct CmapViewer URL formatted as specified in a previous section. The width and height are numeric values specifying the width and height for the iframe specifying how much space the Cmap is permitted to take up on the page. The scaleToFit parameter indicates whether to scale the Cmap to the space allocated, or to display it at its original size.The frameborder attribute removes the default border for an iframe.
Here is some example HTML with a concept map embedded in a page.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>Embedded CmapViewer</title>
<link rel="stylesheet" type="text/css" href="resources/css/bootstrap/bootstrap.css"/>
<link rel="stylesheet" type="text/css" href="resources/css/bootstrap/bootstrap-theme.css" />
<link rel="stylesheet" type="text/css" href="resources/css/cmap.css" />
</head>
<body>
<div class="container">
<div class="cmap-message">
<p class="legend">Embedded Cmap</p>
<p>
Below is an embedded Cmap using the tag<br>
<code><iframe src="https://cmapcloud.ihmc.us/viewer/cmap/1N7WL8GC2-1022C4F-
2WCD" width="640" height="480" frameborder="0" ></iframe></code>
</p>
<iframe src="https://cmapcloud.ihmc.us/viewer/cmap/1N7WL8GC2-1022C4F-2WCD"
width="640" height="480" frameborder="0"></iframe>
</div>
<div id="footer">
<div class="copyright">
© 2014 IHMC
</div>
</div>
</div>
</body>
</html>
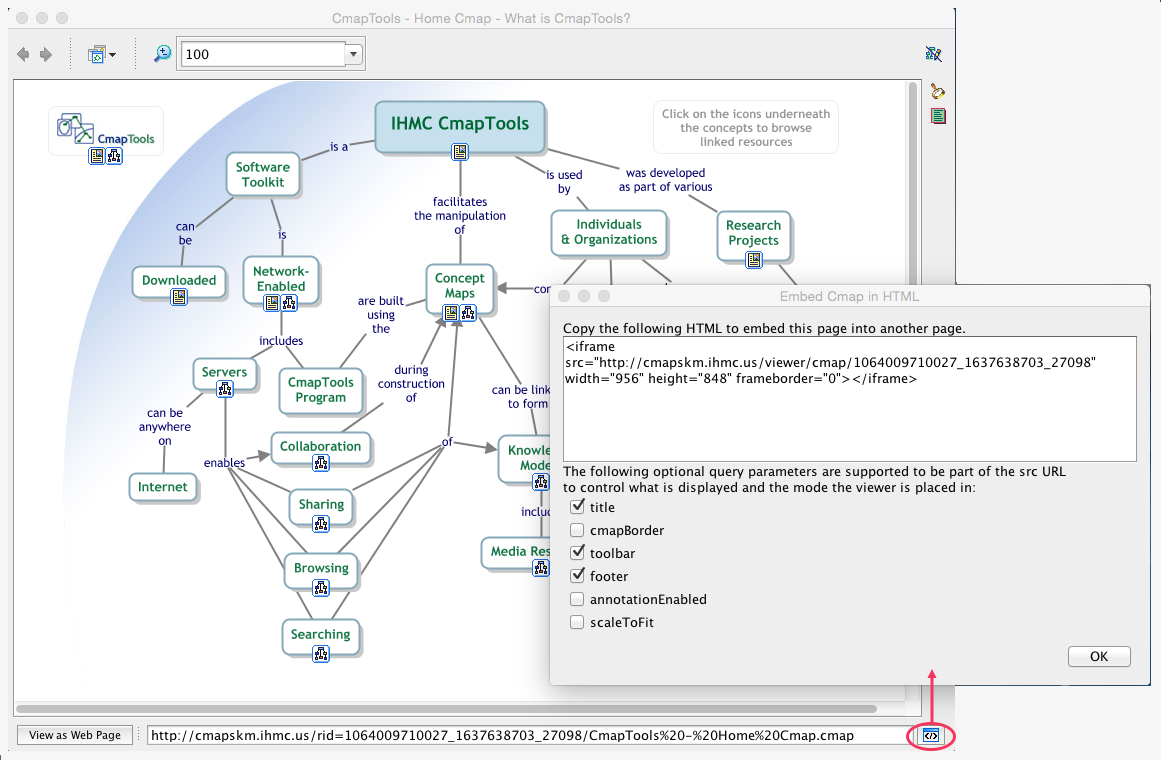
The embed icon on both the CmapViewer's toolbox and the opened Cmap's window help configure the code that needs to be embedded in the Web page, as shown in Figure 4. In both cases, as you select the different options, the code for embedding is adjusted, ready to be copied into the Web page.

Figure 4. The embed button at the bottom of the opened Cmap window and at the CmapViewer's toolbar allows the user to configure the parameters for embedding and then copy the HTML code.